Retomando el articulo anterior crearemos una app sencilla para FirefoxOS, la cual tendrá un botón y se contabilizaran las veces que los usuarios hicieron un click en el.
Para este ejemplo utilizaremos las siguientes librerías
- Bootstrap.
- Angularjs.
- Angulartics.
Como ya había dicho anteriormente la política de seguridad de FirefoxOS no nos permite código javascript en el HTML,ni javascript externo/remoto, así que es necesario que descarguemos el script de rastreo de Flurry y lo agreguemos de forma local a nuestro proyecto, el cual se encuentra aquí.
Para comenzar a trabajar con angulartics crearemos un modulo de angular llamado botón que contendrá:
- La dependencia a angualrtics.
- La dependencia a el plugin angulartics.flurry.
- La inicialización del agente de Flurry.
El cual quedaría mas o menos así:
//app.js
'use strict';
(function(){
var app = angular.module('boton',['angulartics','angulartics.flurry']);
app.config(function(){
FlurryAgent.startSession(""); // Aquí escribes tu API key
});
})();
Ahora crearemos una estructura simple de HTML con la ayuda de bootstrap,el cual tendrá el siguiente código:
<!-- index.html -->
<!DOCTYPE html>
<html ng-app="boton">
<head>
<!-- Author: Jesús Perales -->
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width">
<title>Boton</title>
<link rel="stylesheet" href="lib/bootstrap/dist/css/bootstrap.css" />
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div class="page-header">
<h1>Botón</h1>
</div>
<div class="well">
Esta es una aplicación para Firefox OS que muestra
como integrar las analiticas de Flurry a nuestros
proyectos basados en angularjs.
</div>
<button class="btn btn-primary btn-lg btn-block"
analytics-on="click" analytics-event="boton presionado">
Presioname
</button>
</div>
</div>
</div>
<!-- Analytics -->
](http://www.ingenieroperales.com/2015/01/30/estadisticas-en-aplicaciones-para-firefox-os/
<!-- Analytics -->
](https://cdn.flurry.com/js/flurry.js
](http://https://developer.mozilla.org/es/Apps/Build/Manifest
http://www.ingenieroperales.com
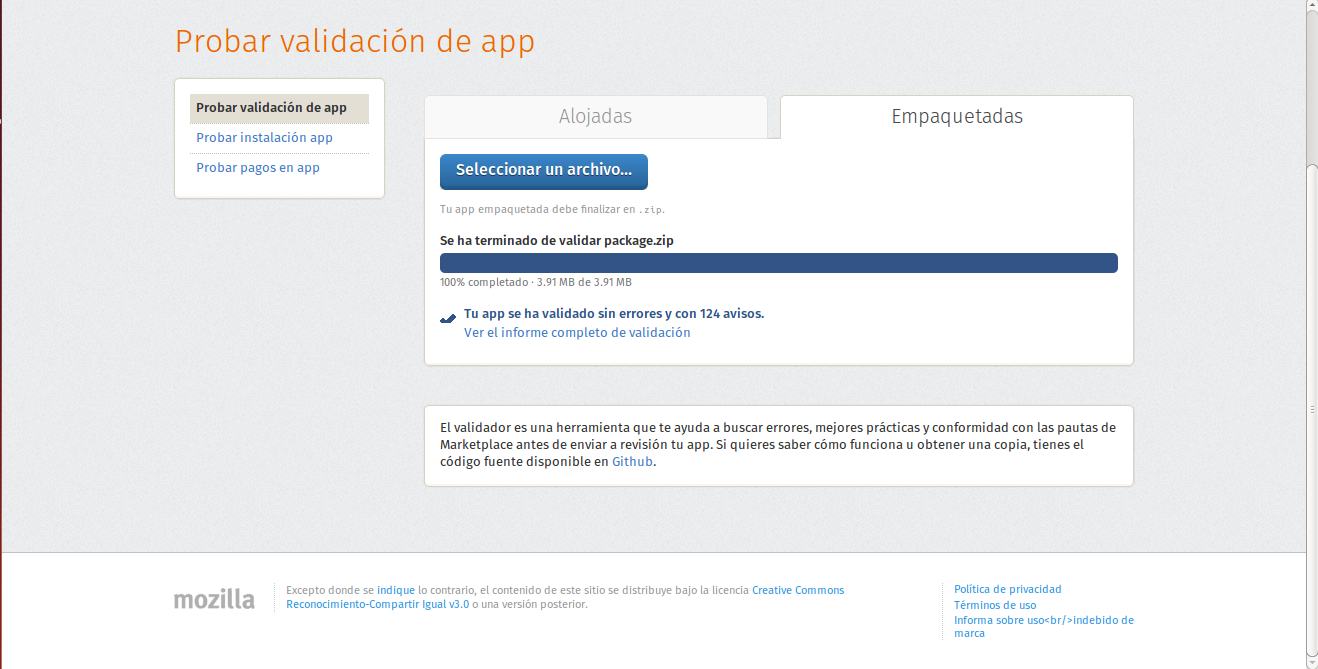
](https://marketplace.firefox.com/developers/validator
](http://res.cloudinary.com/jesus-perales/image/upload/v1425274801/ffs2_qzqbfh.png
](http://res.cloudinary.com/jesus-perales/image/upload/v1425275104/boton_yna1ip.png
</body>
</html>
Como podemos ver , se declaro un botón el cual enviara información al proveedor que estemos utilizando, en este caso Flurry, mediante los atributos
analytics-on="click" analytics-event="boton presionado"
Los cuales definen cuando se lanzara este evento y que nombre tendra, ademas
de acceso a mas información del usuario, como cuantas veces a entrado a la aplicación, país de origen, etc.
Ahora nos hace falta crear nuestro manifest.webapp, el archivo principal de las aplicaciones para FirefoxOS, en este archivo se describe el nombre de la app, versión, autor, iconos(es requerido), permisos y muchos mas parametros que pueden consultarlos en la documentación oficial, nuestro manifest se veria así:
{
"name": "Boton",
"version": "0.0.1",
"description": "¿Tienes una gran adicción a presionar un botón?",
"launch_path": "/index.html",
"developer": {
"name": "Jesus Perales",
"url": "http://www.ingenieroperales.com"
},
"icons": {
"16": "/img/boton-16.png",
"32": "/img/boton-32.png",
"48": "/img/boton-48.png",
"60": "/img/boton-60.png",
"64": "/img/boton-64.png",
"90": "/img/boton-90.png",
"120": "/img/boton-120.png",
"128": "/img/boton-128.png",
"256": "/img/boton-256.png"
},
"default_locale": "es",
"orientation": [
"portrait"
]
}
Ahora solo nos hace falta compirmir nuestros archivos a un zip y revisar si no existe ningun problema en el validador para poder publicar nuestra app en el Firefox marketplace.

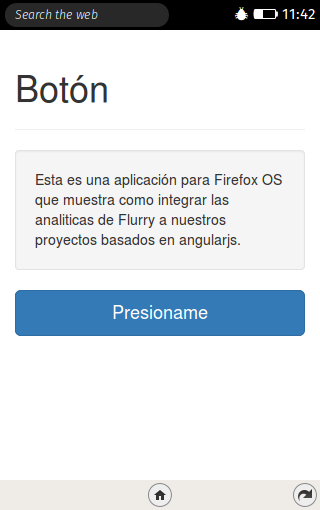
Aquí podemos ver la app corriendo en el simulador de FirefoxOS:

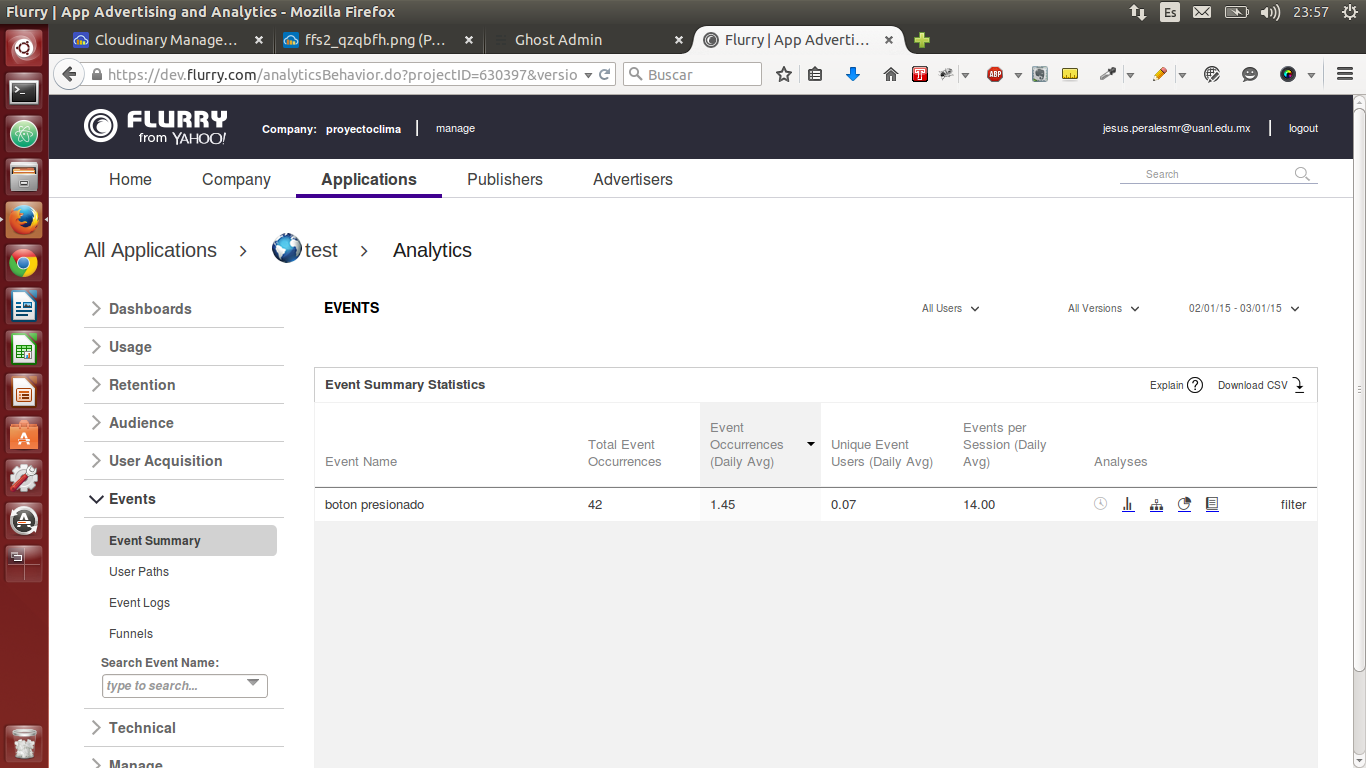
Y esta es una captura de pantalla del dashboard de Flurry

Conclusión:
Con angulartics es relativamente sencillo agregar estadísticas de uso, ya que basta con importar el modulo con su respectivo plugin para dar soporte a la plataforma correspondiente y definir algunos atributos en el HTML para obtener datos muy importantes para mejorar nuestra aplicación.
E creado un repositorio en github para que sea posible visualizar mejor el código de este ejemplo aquí.